ご覧いただきありがとうございます。 Kolorz Design Worksは、Yahoo!ショッピング・楽天市場・Amazon・自社サイトで現在運営している商材の運営歴は8年になります。Yahoo!ショッピング・楽天市場の管理画面に直接アクセスでき、実際に毎日操作し運営しているので、動作確認等のテストができる環境にあり、仕組みやルールなどに準じた画像制作・コーディングできることが強みです。 仮の商品画像を制作し、実際にYahoo!ショッピング・楽天市場の商品ページにて、HTML・CSSコーディングなしの場合、コーディングありの場合をサンプルとして作成しましたので、ご参照ください。
Yahoo!ショッピング(PC)
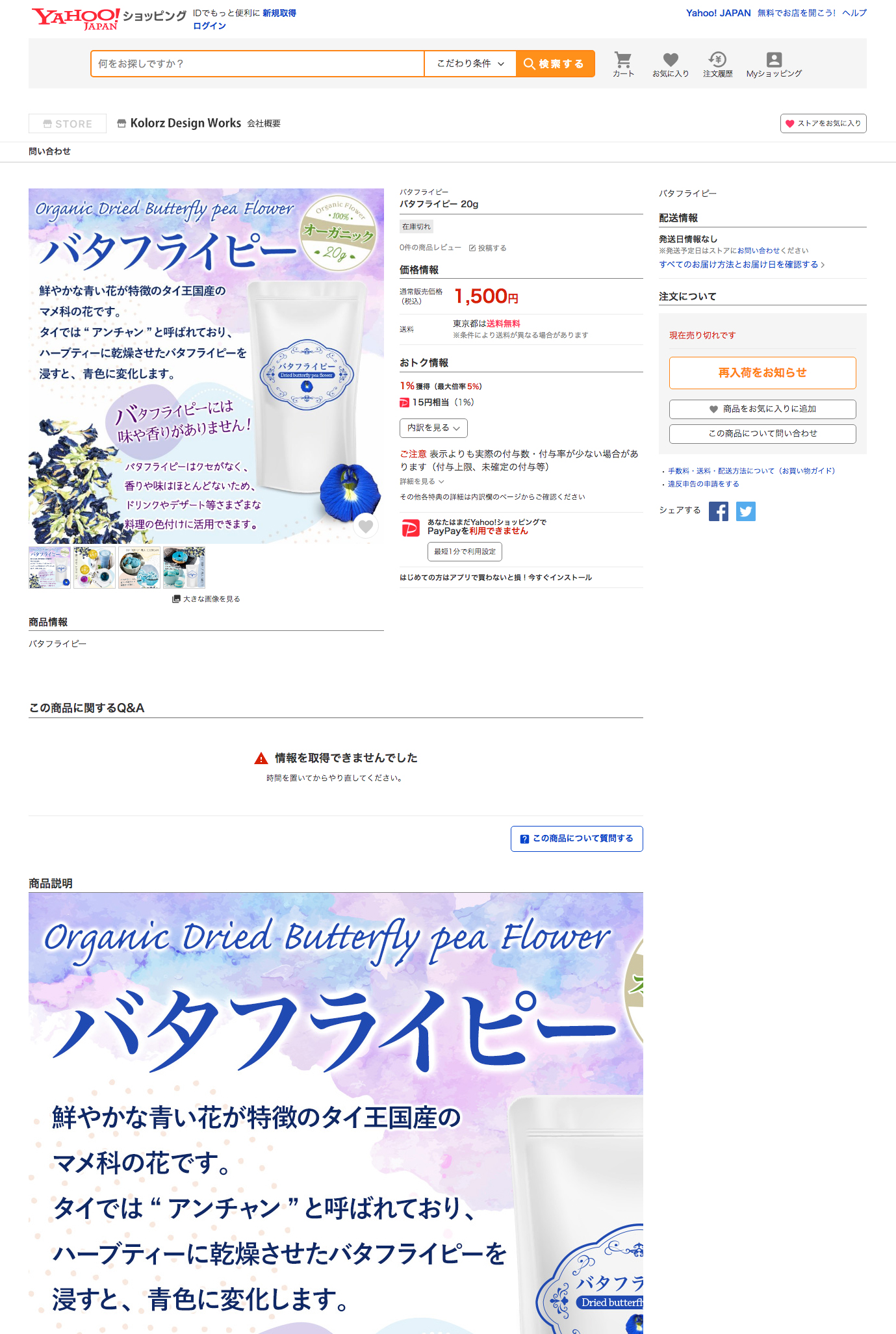
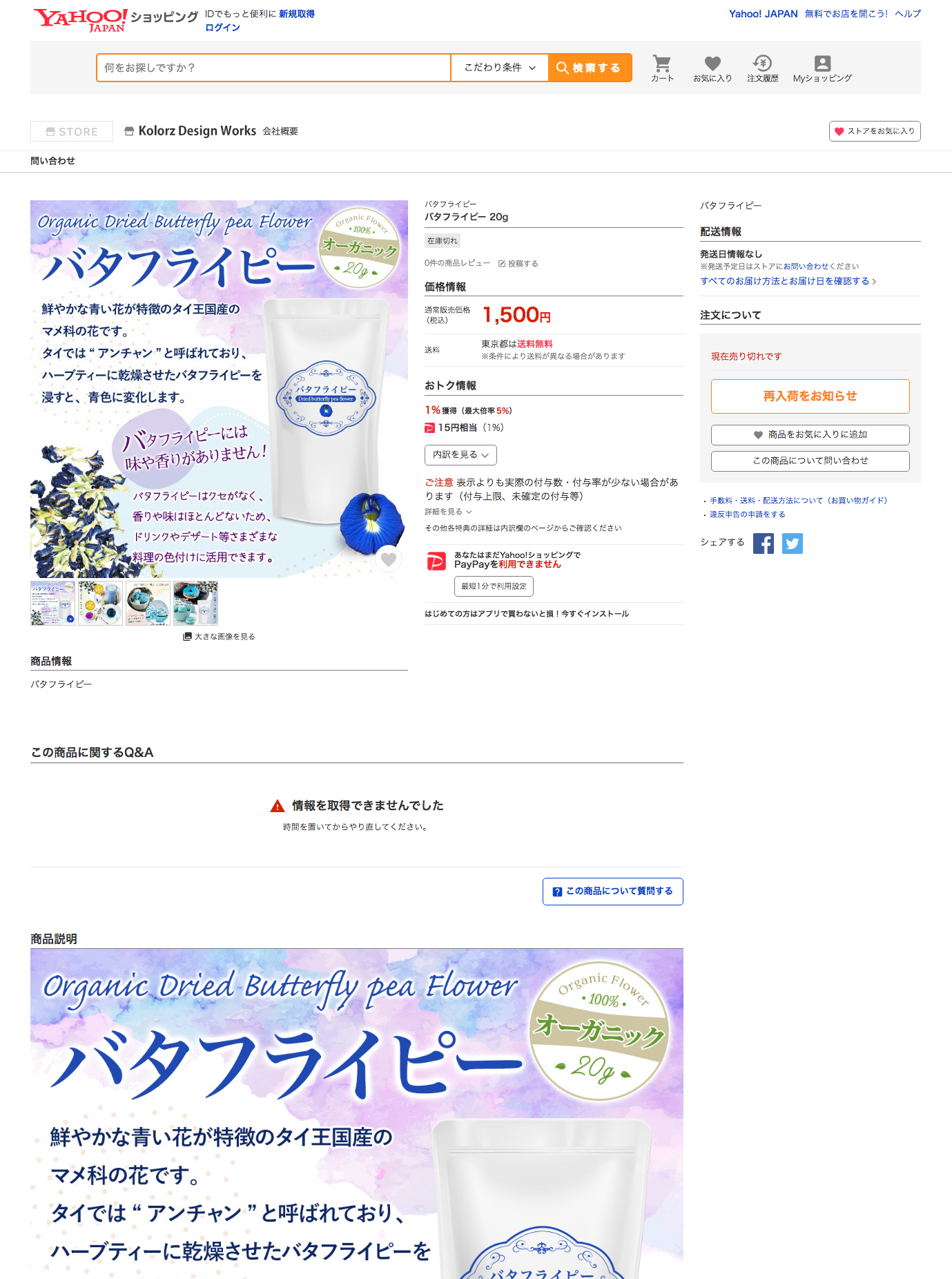
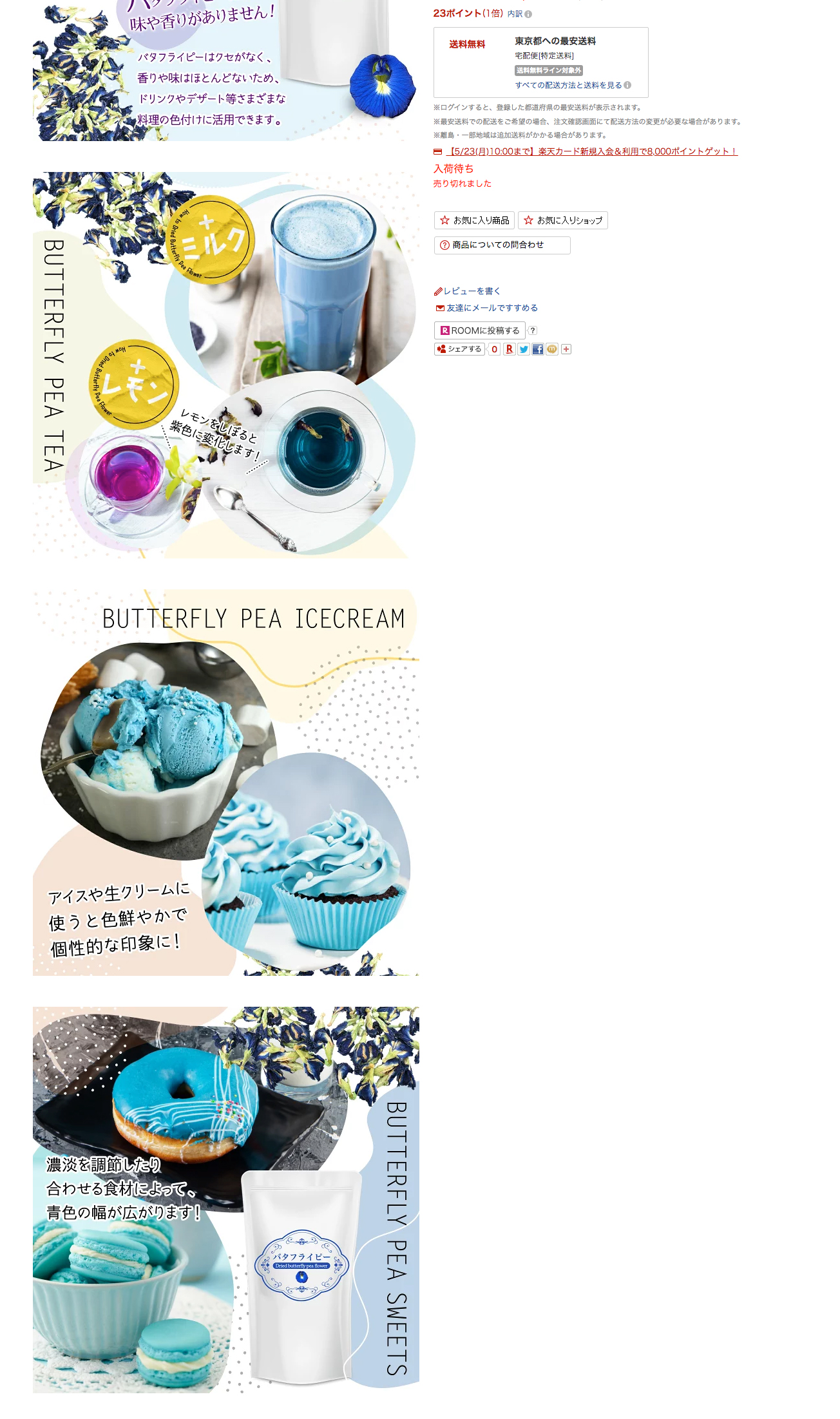
コーディングなし
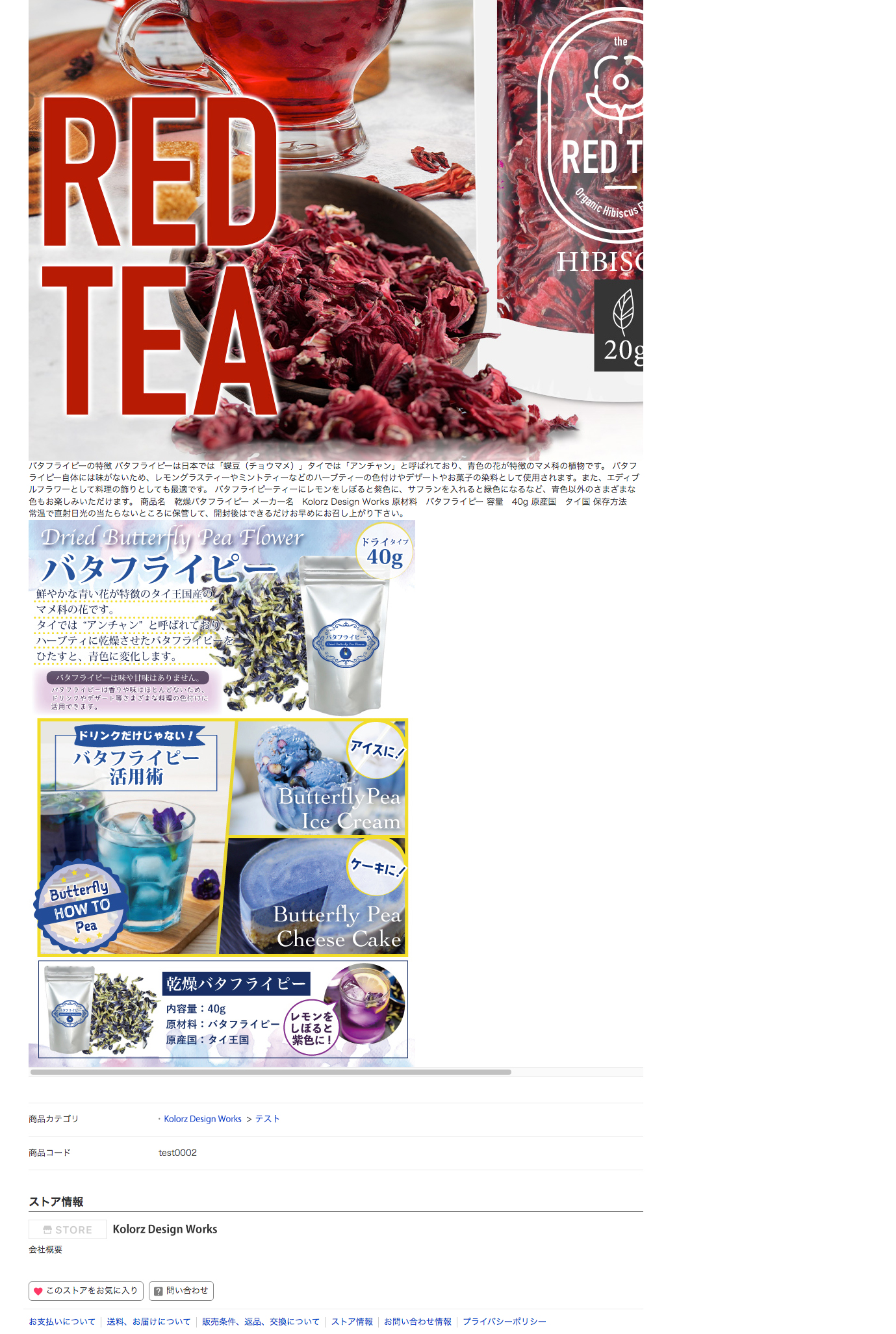
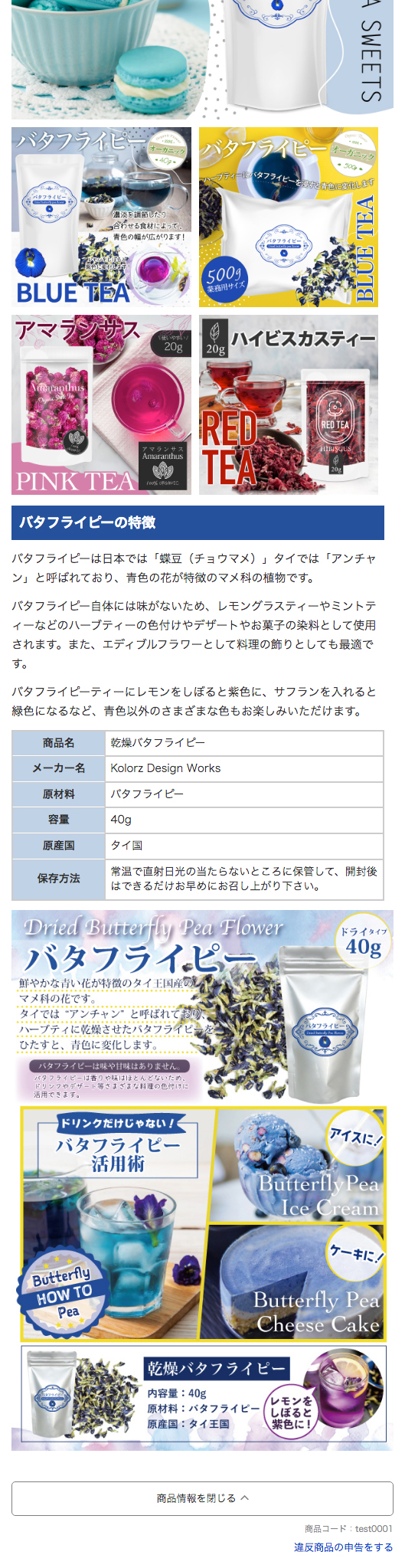
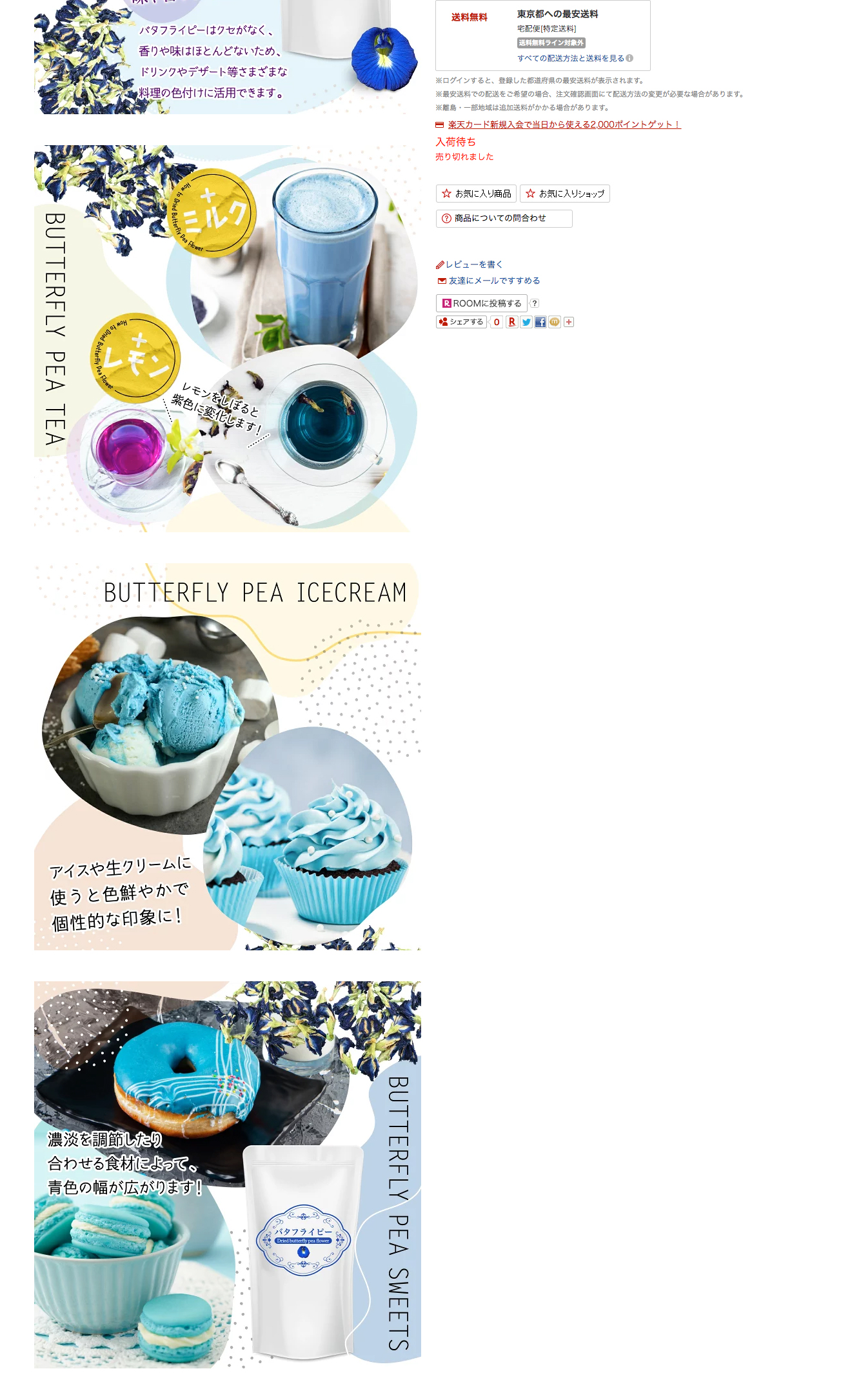
コーディングあり






コーディングなしは画像が途中で切れています!
画像がコンテンツサイズより大きいため隠れてしまってます
画像が見切れてしまっては、見栄えも悪く、商品の情報が伝わりません
関連商品画像も上の商品画像と繋がって表示されており、わかりづらくなってます
テキストもコーディングなしでは箇条書きのような印象です
画像サイズが異なる場合、ガタッとバランスが悪くなります




コーディングするときちんと全面表示されます!
画像のサイズを指定しコーディングすると、画像が切れることなく表示されます
全面表示されていると商品の情報がきちんとアピールできます
関連商品画像もサイズや横並びに変えることでメリハリが生まれます
片方はテキスト情報・もう片方は画像と2段組にもできます
元々小さめの画像も横幅の50%で表示させれば崩れることなくフィットします
画像をコンテンツ幅に合うようにCSSでコーディングしないと横スクロールバーが出てきます
Yahoo!ショッピング(スマホ)
コーディングなし
コーディングあり






スマホもパソコンと同じ画像サイズ・枚数をimgタグのみで配置してます
パソコンの表示と同じく、スマホでも画像サイズを指定しないと途中で切れて表示されます
スマホは画面の幅がパソコンより小さいので、1枚1枚の画像がかなり大きく表示されます
関連商品も何が表示されているのかわかりません…
大きい画像は原寸大のまま表示されてしまいます
テキストも途中で切れていて横スクロールしないと全て読むことができません
パソコンと同じくスマホも横スクロールバーが表示されます




スマホの場合、商品画像はスマホ画面サイズにぴったり(100%)になるようコーディングしてます
1200×1200pxの画像4枚がまるで1枚の画像のように綺麗につながって見えます
関連商品画像もスマホ用に2段×2段で見やすくわかりやすいコーディングにしました
テキスト部分はパソコン表示では小さめに表示しましたが、スマホでは見えづらいので横幅いっぱいにコーディングしてます
商品情報のテーブルも見やすいように横幅いっぱいにコーディングしてます
コーディングなしで表示される横スクロールバーはもちろんありません!
画像をコンテンツ幅に合うようにCSSでコーディングしないと横スクロールバーが出てきます
楽天市場(PC)
コーディングなし
コーディングあり






楽天市場の仕様で画像はimgタグをそのまま貼り付けてもコンテンツ幅いっぱいに表示されます
こちらの画像はコンテンツ幅より大きい1200×1200pxサイズなので、見切れたりせずフィットしてます
コンテンツ幅より小さい画像の場合は左に寄って右側に空白が生まれます
関連商品画像もフィットしてますが大きいままで圧迫感があります
テキストは文字の大きさや段落ちなどコーディングしないと何が書かれているのかわかりづらい印象です
テキストの下にimgタグを配置したところ、テキストの一部が予期せぬ場所に移動してしまうこともあります
テキストが左下に回り込んだ分、画像も中途半端な位置に移動してしまいました




コーディングなしの場合と同じく、コンテンツ幅いっぱいに表示されます
商品画像がコンテンツ幅より小さい場合はコーディングすることによって中央寄せにもできます
関連商品画像は上の商品画像と差別化をはかるために縮小させて横ならびにし、メリハリをつけてます
このように片方はテキスト情報、もう片方は画像と2段組にもできます
楽天市場(スマホ)
コーディングなし
コーディングあり




楽天市場の仕様でパソコン表示と同じくコーディングなしでも横幅いっぱいに表示されます
関連商品画像もフィットしてますが上部の商品画像と境目がないため、関連商品画像とわかりづらくなってます
テキスト文字はコーディングなしだと小さく、上下の画像との隙間もないので、読みづらい印象を受けます



楽天市場のスマホの仕様で、スタイルシート(CSS)がNGのため、HTMLタグコーディングだけで表現してます
商品画像はコンテンツ幅いっぱいにぴったり表示されています
楽天市場のスマホで分割表示させる場合はCSSが使用不可なのでテーブルタグで表現してます
CSSは使えませんが、HTMLコーディングだけでもテキストのデザイン・テーブルを工夫すると見やすくなります
Yahoo!ショッピング、楽天市場のHTML・CSSコーディングありなしをそれぞれパソコンとスマホで比較いたしました。ただ商品画像を配置しただけでなく、きちんとコーディングをすることで見やすくわかりやすい商品ページにすることができ、お客様の購買意欲にもつながります。すでに画像のご用意があり、コーディングだけお願いしたいといったご要望も承ります。ご相談などございましたら、お気軽にお問い合わせください。

ランキング1位獲得画像や、高評価レビュー画像、ギフト包装、宅配サービス情報など、商品そのものの画像以外の画像制作もLPの一部として制作いたします。
ランキング入賞につきましては、必須記載事項などのルールがあるので、各ルールに沿った情報をお客様よりいただき、それに基づいてデザインをさせていただきます。
商品画像以外の関連画像も制作承ります




1200×1200pxの正方形の画像4枚をimgタグのみで配置してます